Background:
The IT team is looking to improve the customer experience of users of the company website. Currently, the company website is hosted on an N-tier stack with an Application Load Balancer, App/Web servers and an RDS database.
Generally the system has proved reliable, but there have been a number of occasions where the website would simply not load. The users received various generic messages similar to “This site can’t be reached” error from the browser or other default errors from the Application Load Balancer.
On one occasion the production CloudFormation stack for the website was terminated by mistake. A System Administrator wanted to terminate a Dev stack in the Dev account, but forgot that he was logged in to the Prod account in another browser tab/profile :/
Another incident was when the CloudFormation stack was updated but a misconfiguration was introduced to the Application Load Balancer Listener Configuration. This led to the load balancer not working and the website not responding.
There is a lot to be done to improve various processes in order to reduce the likelihood of the system failing, but it’s also important that if things do go wrong, the website users get a nice looking, user friendly error page with the same consistent website design/theme.
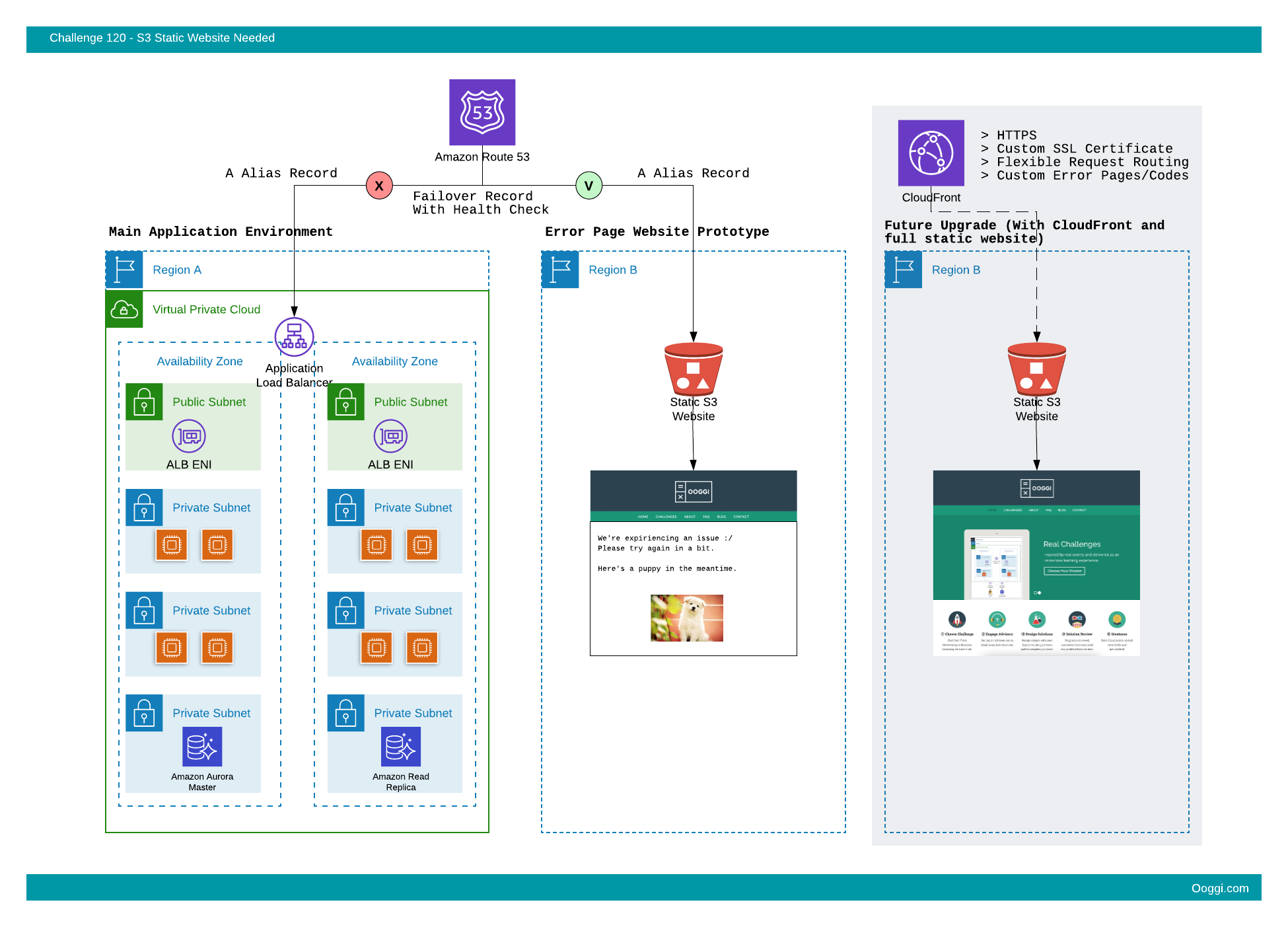
The team would like to put in place a DNS failover set-up with Route53 that would redirect users to a separate static error page if the main environment is unhealthy. This static website will be hosted in a separate AWS region to cover an unlikely case of regional failure.
Bounty:
- Points: 10
- Path: Cloud Engineer
Difficulty:
- Level: 1
- Estimated time: 1 hour
Deliverables:
- A publicly available S3 Static Website with the relevant content
Prototype description:
At this time, a decision was made to use a publicly available S3 Static Website and host the relevant user-friendly error HTML page there.
Later, a Route53 Failover policy will be configured with a health check so that if the main website environment is not responsive (doesn’t pass the Route53 health check) an Alias record will be used to point to the S3 Static Website endpoint.
The S3 bucket configuration must accommodate the above Route53 failover strategy.
It’s understood that the S3 Static Website feature does not support HTTPS and that this set-up will only work for HTTP. At a later time, CloudFront with a custom domain / SSL certificates setup will be considered on top of the static S3 website.
Requirements:
- The S3 bucket shall be created in the Ireland (eu-west-1) region.
-
The S3 bucket name shall comply with the following structure:
www.[your-random-string].com
*This is to support the Alias record option as part of the Route53 failover policy described above. More information is available in the AWS documentation.
For example, a valid bucket name can be:www.my-random-string.com
-
The S3 Static Website will be available on the following URL:
http://www.[your-random-string].com.s3-website-eu-west-1.amazonaws.com
- HTTPS support is not required (Only HTTP access will be checked).
-
The S3 Static Website shall return the following HTML page when accessed on the base path:
<!doctype html> <html> <head> <title>Title</title> </head> <body> <h1>Something went wrong :/</h1> <p>Please try again in a bit.</p> </body> </html>For example, when one browses to:
http://www.[your-random-string].com.s3-website-eu-west-1.amazonaws.com
They’ll get a basic HTML page with the following content:
Something went wrong :/ We’ll be up and running in a bit.
-
If the website is accessed on any other path, the same HTML page will be returned, with the relevant HTTP response code.
For example, the following requests will return the same HTML page as described above with a 404 HTTP (NotFound) response code:http://www.[your-random-string].com.s3-website-eu-west-1.amazonaws.com/hi http://www.[your-random-string].com.s3-website-eu-west-1.amazonaws.com/foo.html
Your mission, if you choose to accept it,
is to set up a static S3 website with the required configuration.